Kamu bisa memberikan saran apa saja dan tambahan di sini.

This the multi-page printable view of this section. Klik disini untuk ngeprint.
Kamu bisa memberikan saran apa saja dan tambahan di sini.

Draft untuk menuliskan dokumentasi versi awal.

Berikut ini adalah daftar pertanyaan yang sering diajukan oleh pengguna.

Halaman ini untuk mendokumentasikan intro atau teaser tentang lumpia framework yang tersebar pada berbagai media.
Kumpilan teaser pada materi lumpia.
Harapannya suatu saat dapat membuat domain khusus untuk ruang pembelajaran bot Indonesia. Guna memajukan dan memperkaya referensi dan semangat anak-anak muda untuk belajar pemrograman melalui sarana bot telegram.
Nama domain khusus juga dapat menjadikan pencirian dan identitas. Memiliki brand, dan kemudahan dalam penyebutan. Dapat dijadikan sebuah rumah besar berisi ruang-ruang belajar dan sekat-sekat ilmu lainnya.
Mohon maaf bila berasa personalisasi. Saat ini tidak ada budget, sehingga di sub-kan pada domain pribadi
lumpia.banghasan.com
8 September 2021
Dapat sub-domain lumpia.js.org

Dapat disalurkan melalui:
Akses Terbatas
Akses Public
This is placeholder content.
{ {% pageinfo color="primary" %} }
This is placeholder content.
{ {% /pageinfo %} }
{< tag >} untuk isi HTML{% tag %} untuk isi MarkdownGara-gara perbedaan command tag ini, bisa bikin error atau kacau hasil
Sudah dicustom untuk penambahan Css dan Javascript, dengan cara:
Pada config.toml tambahkan:
custom_css = ["css/namafile.css"]
custom_js = ["js/namafile.js"]
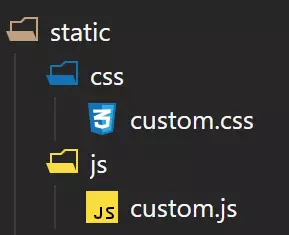
Tata letaknya di folder /static/css dan /static/js

<div class='keyboard'>ctrl + c</div>
{ {< kbd ctrl >} } + { {< kbd c >} }
ctrl + c
{ {% alert title="judul" color="jenis" %} }
isi pesan
{ {% /alert %} }
{ {% spoiler title="Judul" %} }
isi
{ {% /spoiler %} }
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"chat_id": "123456789", "text": "This is a test from curl"}' \
https://api.telegram.org/bot$TELEGRAM_BOT_TOKEN/sendMessage
Cara aman letakkan pada folder /static
Format markdown:

Cocok buat model galeri
{ {< gambar src="/foto.jpg" caption="Mican.." alt="kitten" title="Mungil dan Imut" >} }
Dengan fitur border dan bayangan. Untuk menekankan informasi foto. Atribut caption untuk mengisi figcaption.
Figcaption css nya belum selesai dibenerin.
{ {< photo src="/images/pedang.jpg" alt="Puncak Pedang" title="Puncak Pedang - Klotok" caption="Puncak Pedang - Klotok" >} }

Format CSS belum cocok.
{ {< figure src="/images/pedang.jpg" title="Puncak Pedang - Klotok" >} }
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Tabpane
Welcome!
Herzlich willkommen!
Karibu sana!
Card
Content card 1
Content card 2
Content card 3
{ {< highlight html >} }
... code html ...
{ {< /highlight >} }
output:
<section id="main">
<div>
<h1 id="title">{{ .Title }}</h1>
{{ range .Pages }}
{{ .Render "summary"}}
{{ end }}
</div>
</section>{ {< code file=static/code/examples/ping.js highlight="javascript" >} }
const bot = new lumpia.init(token, { log_id: 12345 });
function doPost(e) {
bot.doPost(e);
}
bot.cmd('ping', (ctx, next) => {
let time_start = Date.now();
let res = ctx.replyIt('..pong!');
let time_stop = Date.now();
let time_delta = (time_stop - time_start) / 1000; // mili detik
let time = new Intl.NumberFormat('id').format(time_delta); // jadiin detik, sekaligus di format
let msg_id = res.result.message_id;
bot.telegram.editMessageText(ctx.chat.id, msg_id, null, `<b>Pong!</b> Proses <code>${time}</code> detik.`, { parse_mode: 'html' });
}){ {< gist banghasan 0a3711290e6b6d621d7550e5653a4c01 >} }
{ {< tweet 1428660612091977732 >} }
twitter tiba-tiba error
{ {< asciicast 428738 >} }
Test Presentasi